How to Embed Exams and Quizzes on your Website
Mon 16th Feb 2015< Back to Blogs and Tutorials
We receive a lot of questions on how to embed Exams within websites, so today we will explain your options for embedding your ClassMarker exams and quizzes in your own wesbite.
Let's first explain you have two options for giving your online exams which are:
- Assigning to Groups for registered users to take
- Create a direct Link to your exam (which allows embedding)
Some advantages of using Links to give your exams are:
- Embed exams in your website
- No Test taker Pre-registration required
- Full access control for exams
- Remove ClassMarker Branding
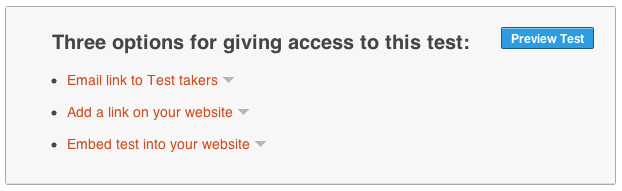
When you create a Link for your exam, you are given 3 options for giving access to your exam.
- Email link to Test-Takers
- Add a link on your website
- Embed test into your website

Let's look at these 3 options closer.
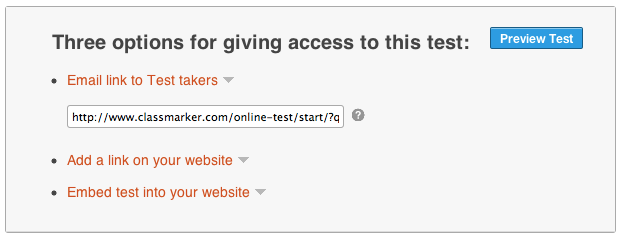
Option 1: Email link to test-takers
 Use this option when:
Use this option when:- Emailing the link to test-takers
- Posting a link to FaceBook, Twitter
- If using a blog or content management system that will create the HTML link for you.
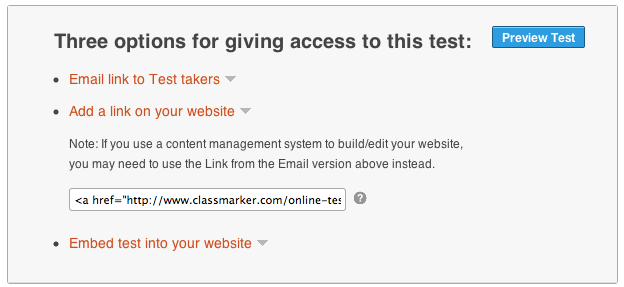
Option 2: Add a link on your website
 Use this option when:
Use this option when:- You want Test takers to simply click a link from your website to start the Test.
Please Note: Some content management systems will not require this full HTML code. If this is the case, you will then use first option above 'Email link to Test takers'.
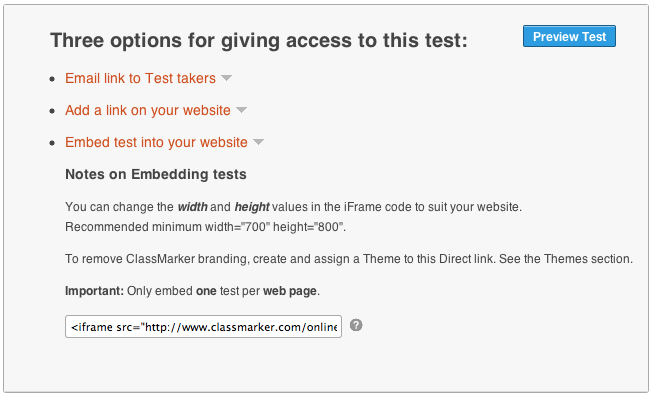
Option 3: Embed test into your website
 Use this option when:
Use this option when:- When you want to embed the test directly into a web page.
Important Note: You can embed as many tests as you like, however you can only embed one test per web page.
When embedding tests in your website, Test takers do not leave your webiste, they will both answer their questions and can view their results (if you allow) directly on your website without going to ClassMarker.
If you are having issues, here are some trouble shooting tips:
- iFrame: Make sure that your website allows iFrame embedding. If you are using a content
management system for example, you may need to ask your web developer which option to use because the system may not allow iFrame embedding. - Test width: The maximum test width is 700px, however you can edit the iFrame code so the height and widths are larger then what is set in the code. This can give you less scroll bars on the page if they appear around your Exam.
- HTTPS: If your website is HTTPS: make sure the ClassMarker exam link inside your iFrame starts with HTTPS://
- If using a Content Management System: Try using the 'Email link to test-takers' link, rather then the HTML link.
Other features you may be interested in when assigning your tests via Links:
- Brand your tests with your own logos: Branding your Tests with Themes
- Use an Access List to ensure an absolute number of attempts: Access Lists
If you have any questions, feel free to contact our customer support team, available 7 days a week.
Happy Testing!
Register here and start giving online exams today.
Review Related Online Testing Blogs and Tutorials
How To Sell Your Quizzes And Exams Online?
How to create custom certificates?
How to give exams in multiple languages?
Give practice test online