How to White Label Online Exams
Fri 22nd Sep 2017< Back to Blogs and Tutorials
You can use ClassMaker to set up your white labeled solution for giving online exams. Test takers will remain on your website from Taking Exams and Viewing Results to downloading Certificates.
If you already use ClassMarker, you will know how to create and assign Tests. If not, you can review the following Link on this topic when you are ready.
Groups vs Links explained: Learn How to give online exams.
NB: You will use our Links option for your white label online exam solution.
Sample Embed Code
You can copy and paste this code into your website to view how a sample Test will look and can be taken directly from your website.
- You can change the height and width of the iFrame to your requirements.

You can pass a User's Name, Email, and multiple other tracking codes, such as their User_id from your database.
All you need to do is append their details to the Start link (within the iFrame - see code examples below) and they will be saved along with their Test results and can be returned to you in real time.
Our Webhooks or API options allow you to securely receive results from ClassMarker and save back in your website. Tracking codes included.
Learn more about How to Integrate your online exams.
1. Instantly upon completion (If you allow this in the Link settings),
2. Anytime in the future. (You can receive a private and unique URL for allowing users to see their individual results using our Webhooks or API)

Learn about Custom Certificates.

Register today for a free quiz maker trial that includes all upgraded features. No credit card details required. Only your thoughts and creativity are needed!
Happy Testing!
Register Here to try ClassMarker today!
Review Related Online Testing Blogs and Tutorials
How Do I Add Questions to a Quiz?
How Do I View Quiz Results?
How Do I Assign Quizzes?
How Do I Email Quiz Results?
If you already use ClassMarker, you will know how to create and assign Tests. If not, you can review the following Link on this topic when you are ready.
Groups vs Links explained: Learn How to give online exams.
NB: You will use our Links option for your white label online exam solution.
Step by Step
We will presume you have Created your exams in ClassMarker at this point.- Embedding Exams in Your website
- Add your own Branding to online Exams
- Tracking Test Takers
- Viewing Results
- Custom Certificates
1. Embedding Exams in Your website
Once your exams are ready to give, you will assign them to a Link each (This will give you the Embed code and a Direct link to your exam, it's as easy as embedding YouTube video!).Sample Embed Code
You can copy and paste this code into your website to view how a sample Test will look and can be taken directly from your website.
<iframe src="https://www.classmarker.com/online-test/start/?quiz=yba59c342adc8815&iframe=1" frameborder="0" style="width:100%;max-width:700px;" height="800"></iframe>
- You can change the height and width of the iFrame to your requirements.
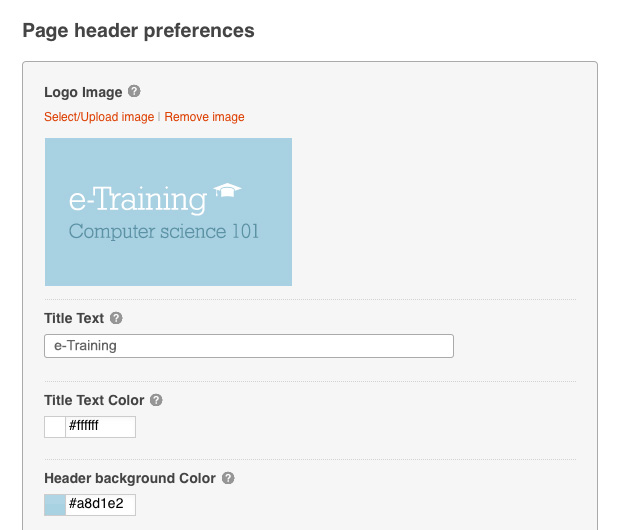
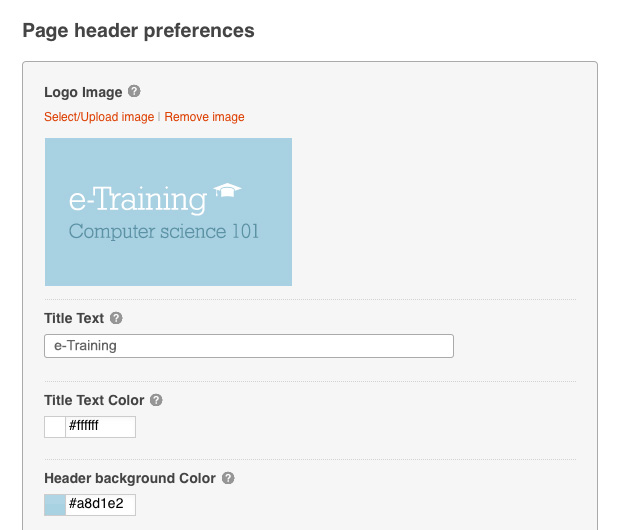
2. Add your own Branding to online Exams
You can create a Custom Online Exam Theme to Brand and color your Tests as well. This will also remove ClassMarker references from Exam pages.
3. Track Test Takers between your Website and ClassMarker
When a Test taker starts their Test, they will go to the webpage you have your Exam embed on.You can pass a User's Name, Email, and multiple other tracking codes, such as their User_id from your database.
All you need to do is append their details to the Start link (within the iFrame - see code examples below) and they will be saved along with their Test results and can be returned to you in real time.
Our Webhooks or API options allow you to securely receive results from ClassMarker and save back in your website. Tracking codes included.
https://www.classmarker.com/online-test/start?quiz={QUIZ_ID}
&cm_fn=John
&cm_ln=Smith
&cm_e=john@example.com
&cm_user_id=123
&cm_access_list_item=456
&cm_fn=John
&cm_ln=Smith
&cm_e=john@example.com
&cm_user_id=123
&cm_access_list_item=456
<iframe src="https://www.classmarker.com/online-test/start?quiz={QUIZ_ID}
&cm_fn=John&cm_ln=Smith&cm_e=john@example.com
&cm_user_id=123&cm_access_list_item=456"
frameborder="0" style="width:100%;max-width:700px;" height="800"></iframe>
&cm_fn=John&cm_ln=Smith&cm_e=john@example.com
&cm_user_id=123&cm_access_list_item=456"
frameborder="0" style="width:100%;max-width:700px;" height="800"></iframe>
Learn more about How to Integrate your online exams.
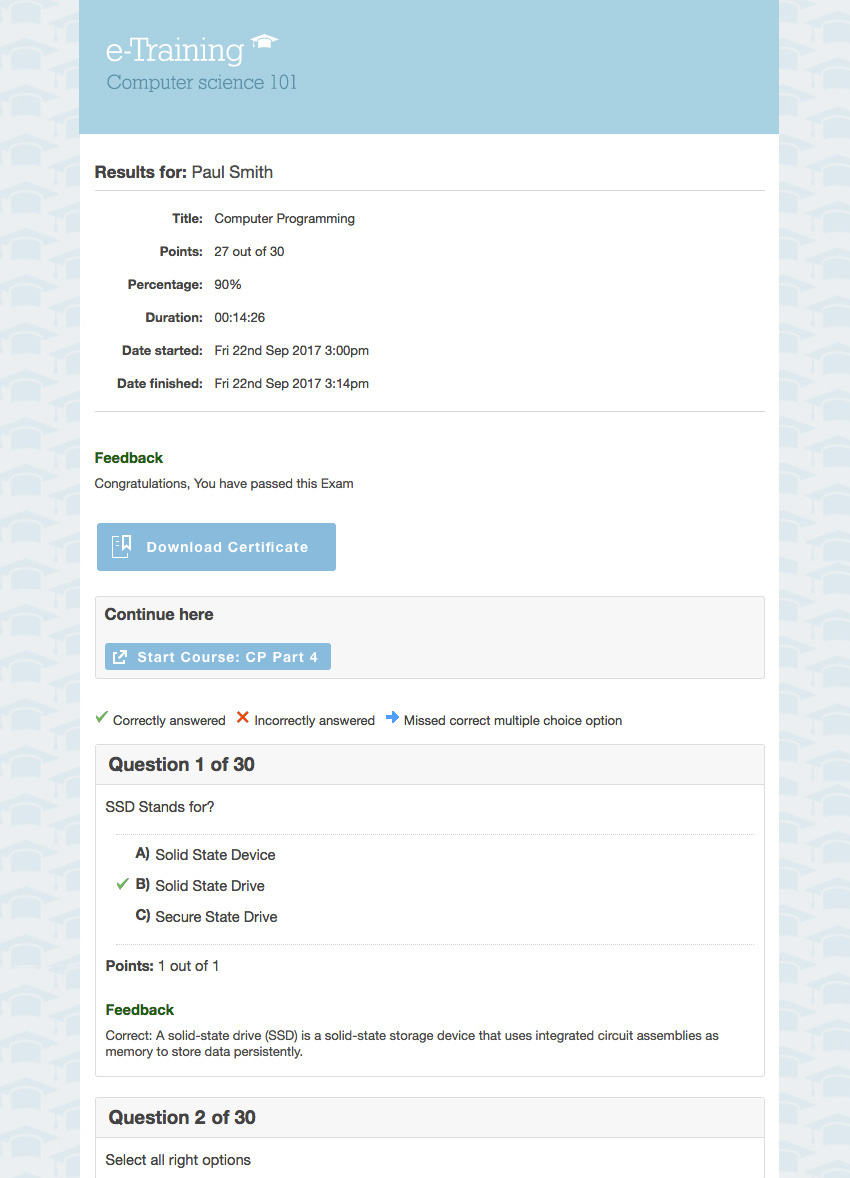
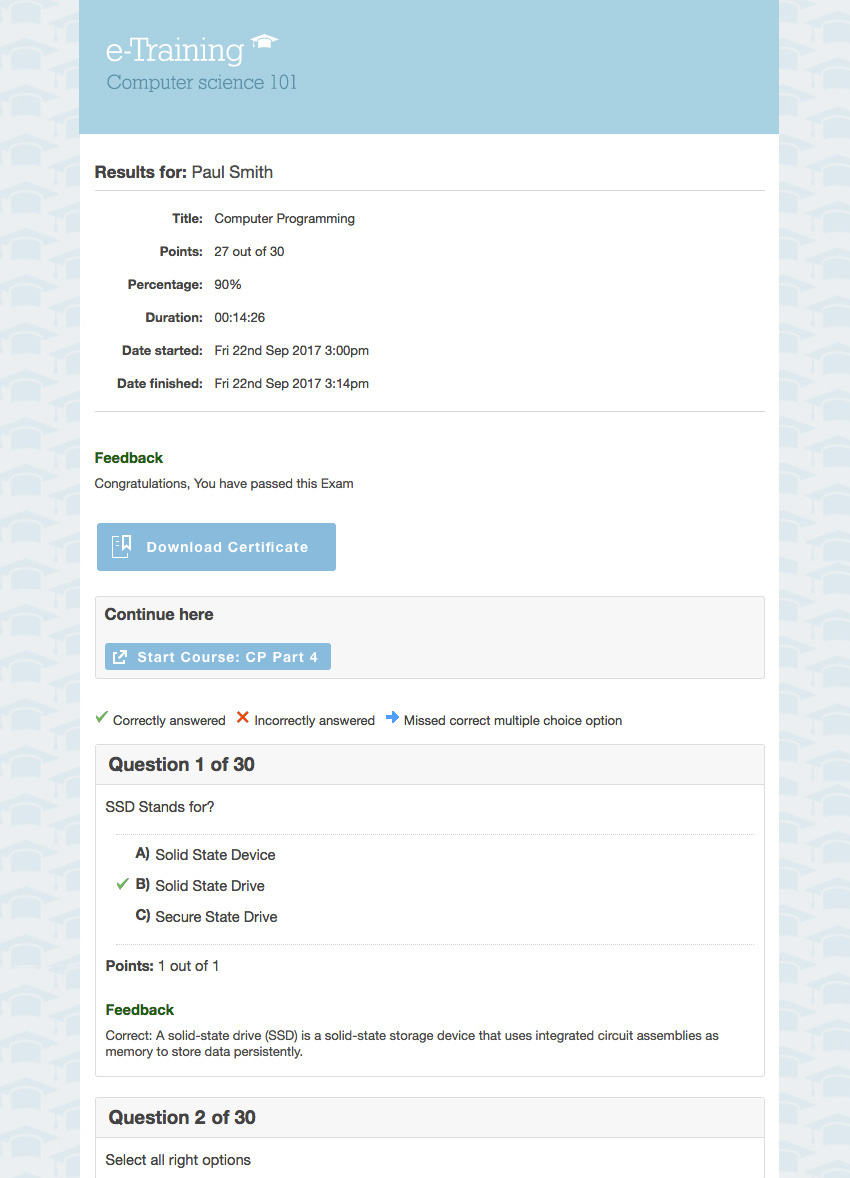
4. Viewing Results
Test Takers will view your results within your Theme as well. They can see Exam results:1. Instantly upon completion (If you allow this in the Link settings),
2. Anytime in the future. (You can receive a private and unique URL for allowing users to see their individual results using our Webhooks or API)

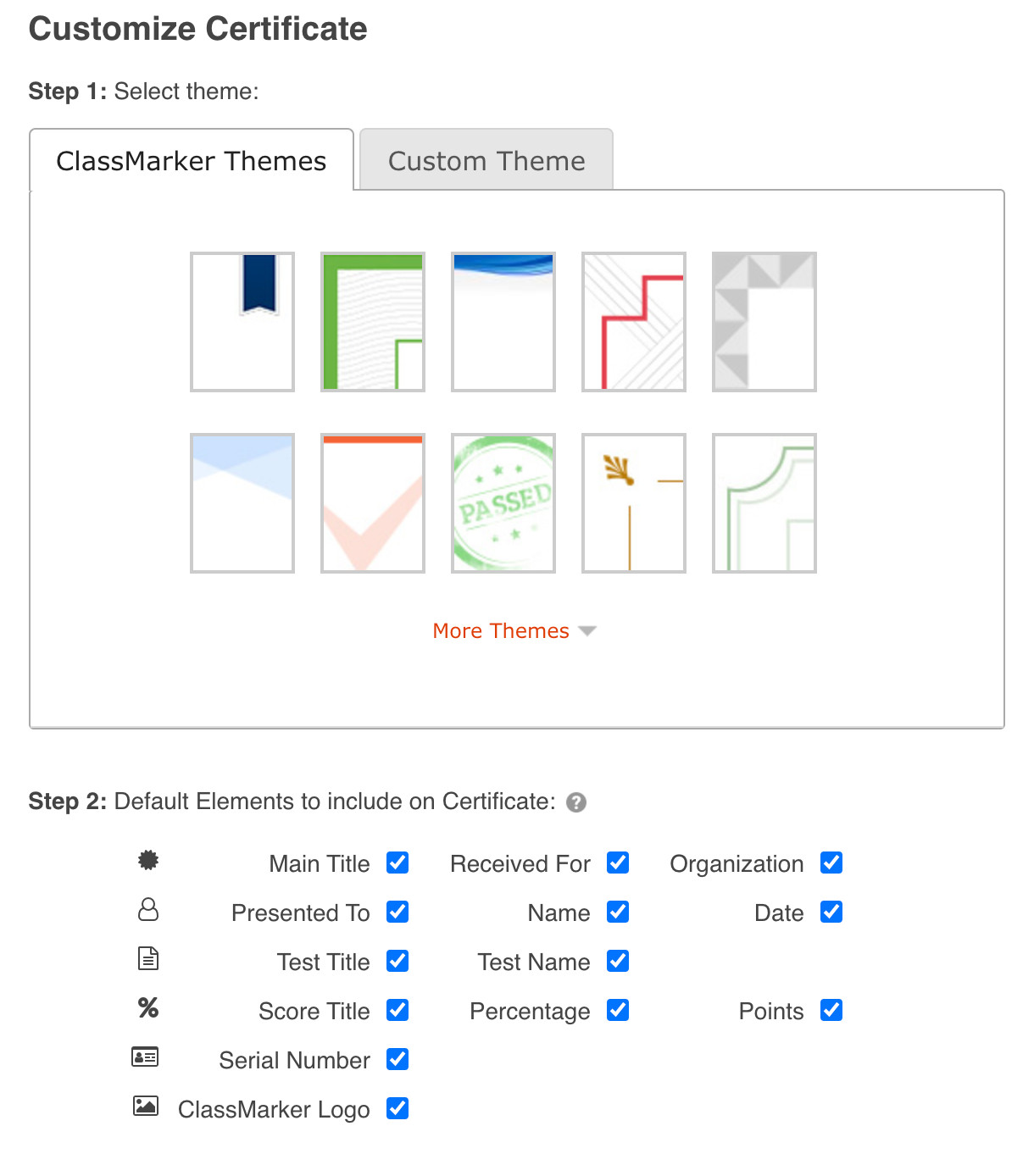
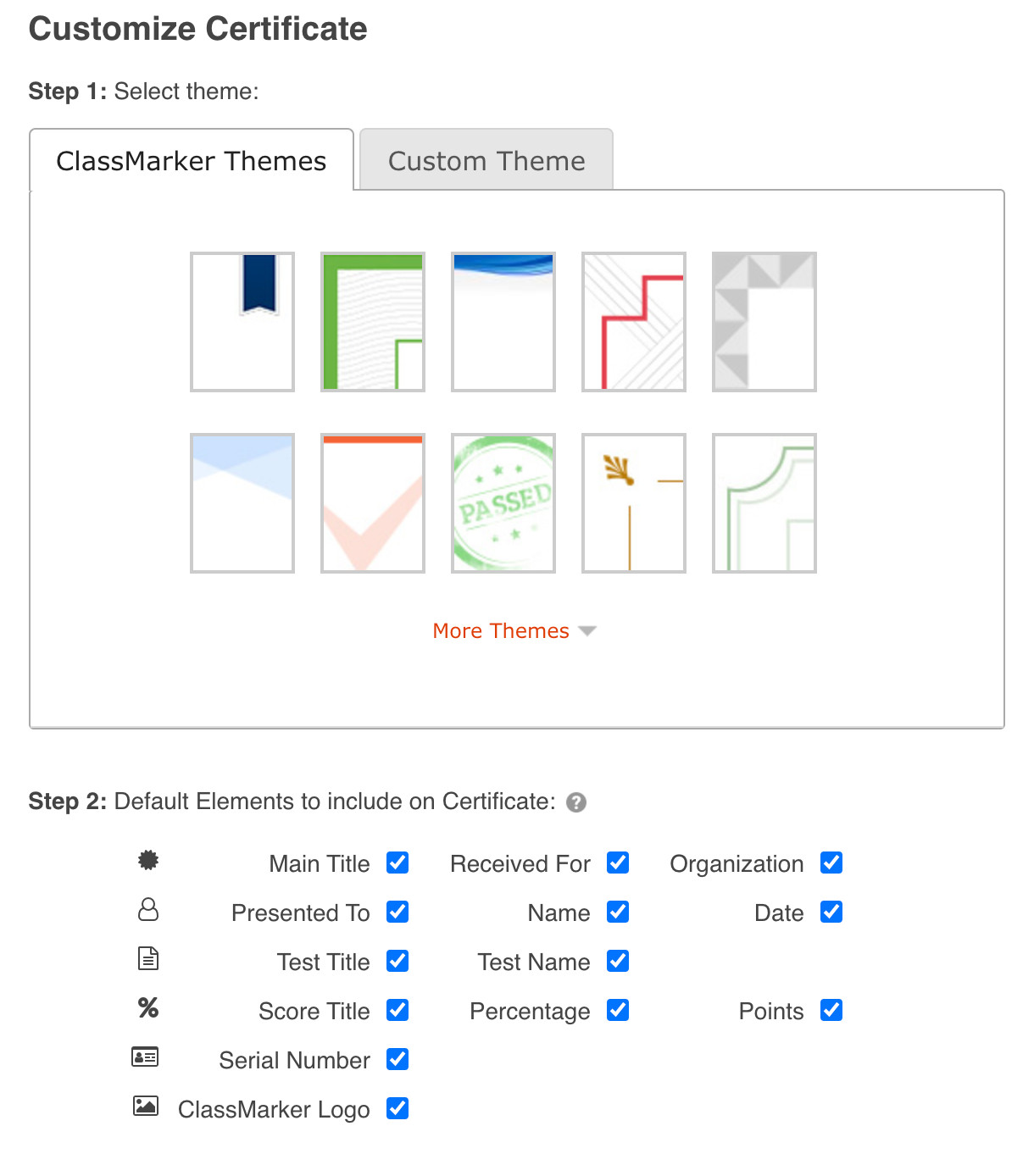
5. Custom Certificates
Add your own logo and colors onto Certificates, and Test takers can download or have Certificates emailed to them.Learn about Custom Certificates.

Conclusion
Thanks to our customers requests, ClassMarker has been able to make it very easy to white label online exams and keep Test takers on your website for the entire Testing process.Register today for a free quiz maker trial that includes all upgraded features. No credit card details required. Only your thoughts and creativity are needed!
Happy Testing!
Register Here to try ClassMarker today!
Review Related Online Testing Blogs and Tutorials
How Do I Add Questions to a Quiz?
How Do I View Quiz Results?
How Do I Assign Quizzes?
How Do I Email Quiz Results?
