To embed exams or surveys in your website you will Assign them using our Links Option.
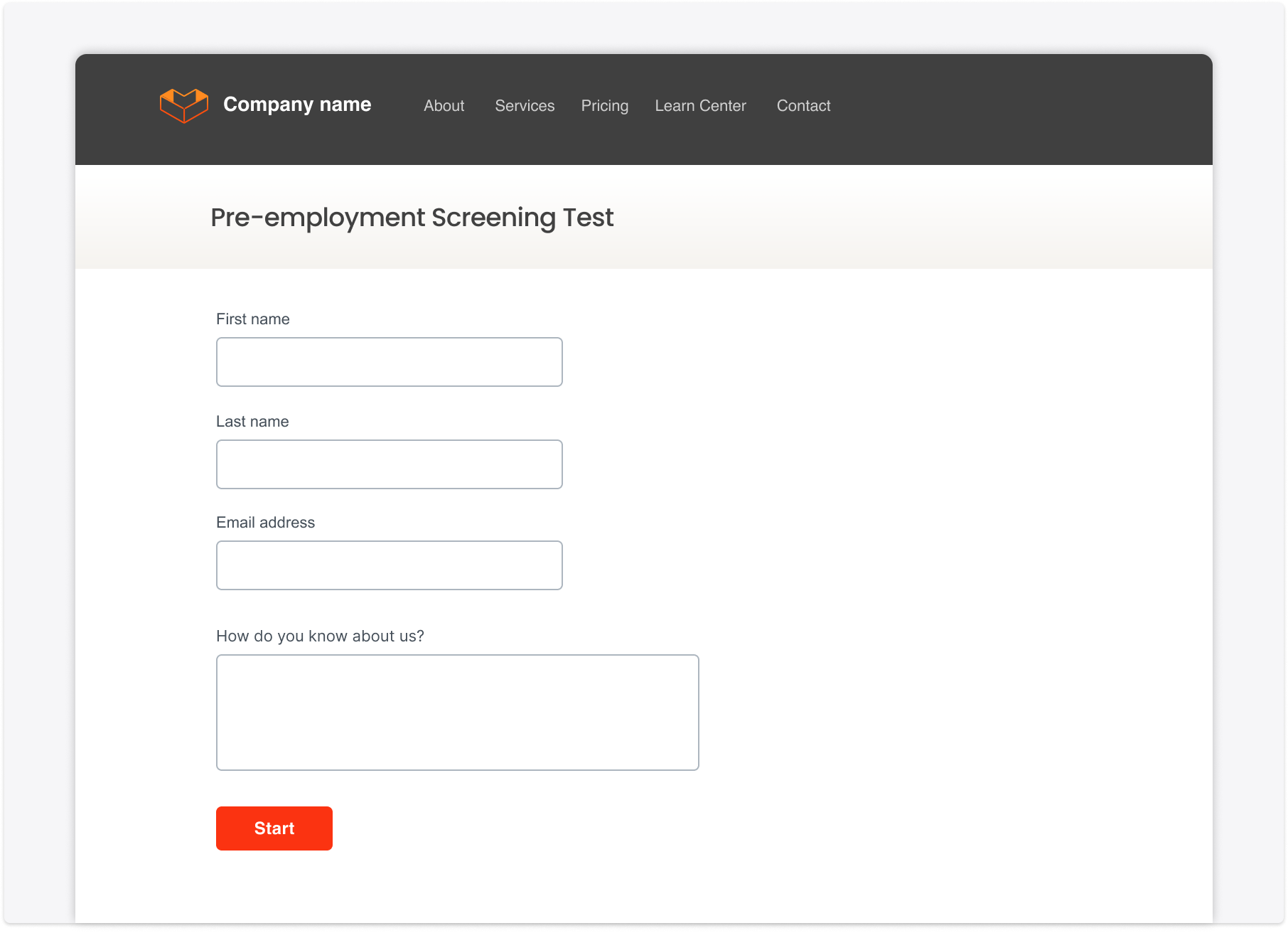
This will allow Users to go to your website, add their details and start their assignment without the need to go to or even know they are using ClassMarker.
You can also have their details populated and track user_ids from your system automatically. View our Integration documentation here.
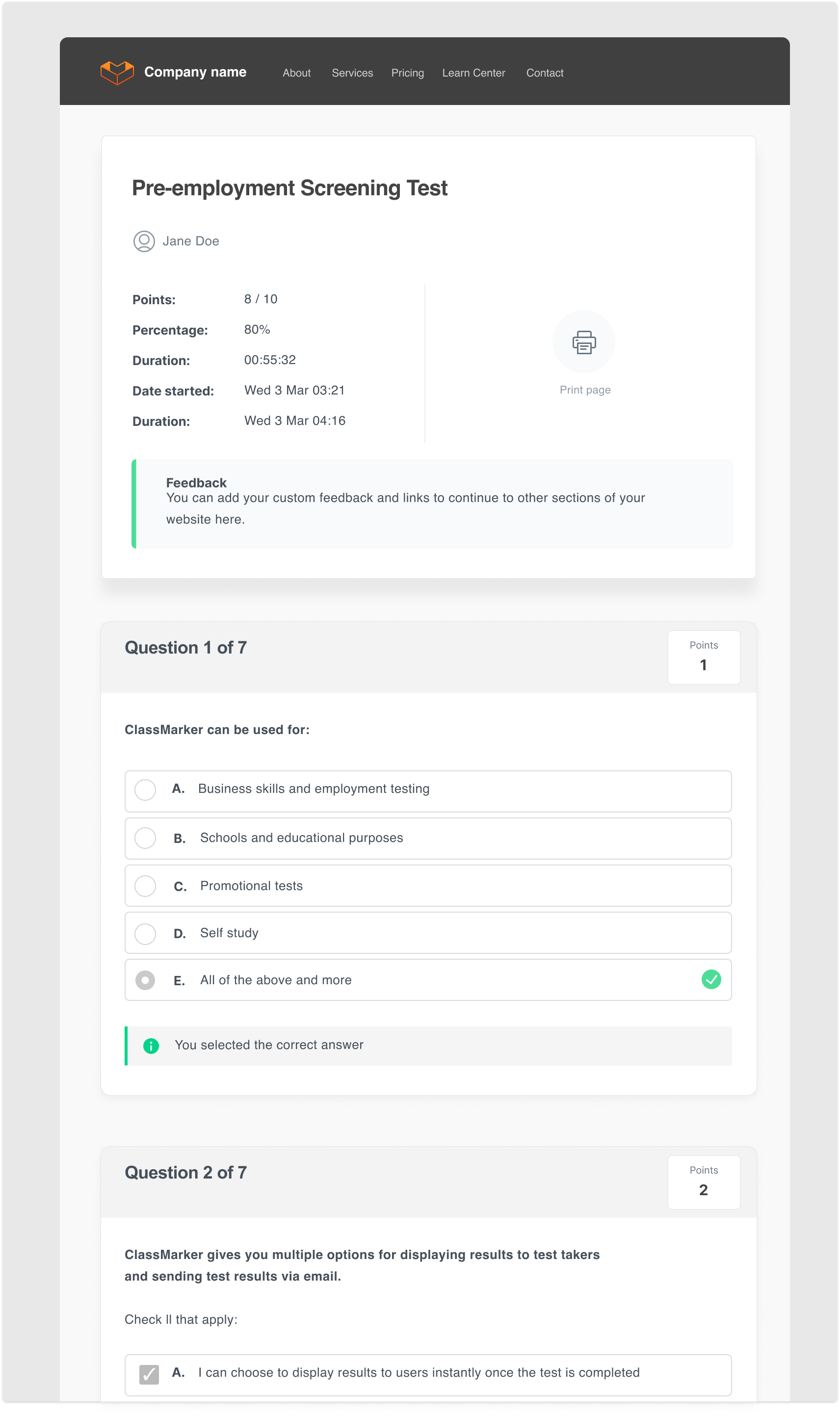
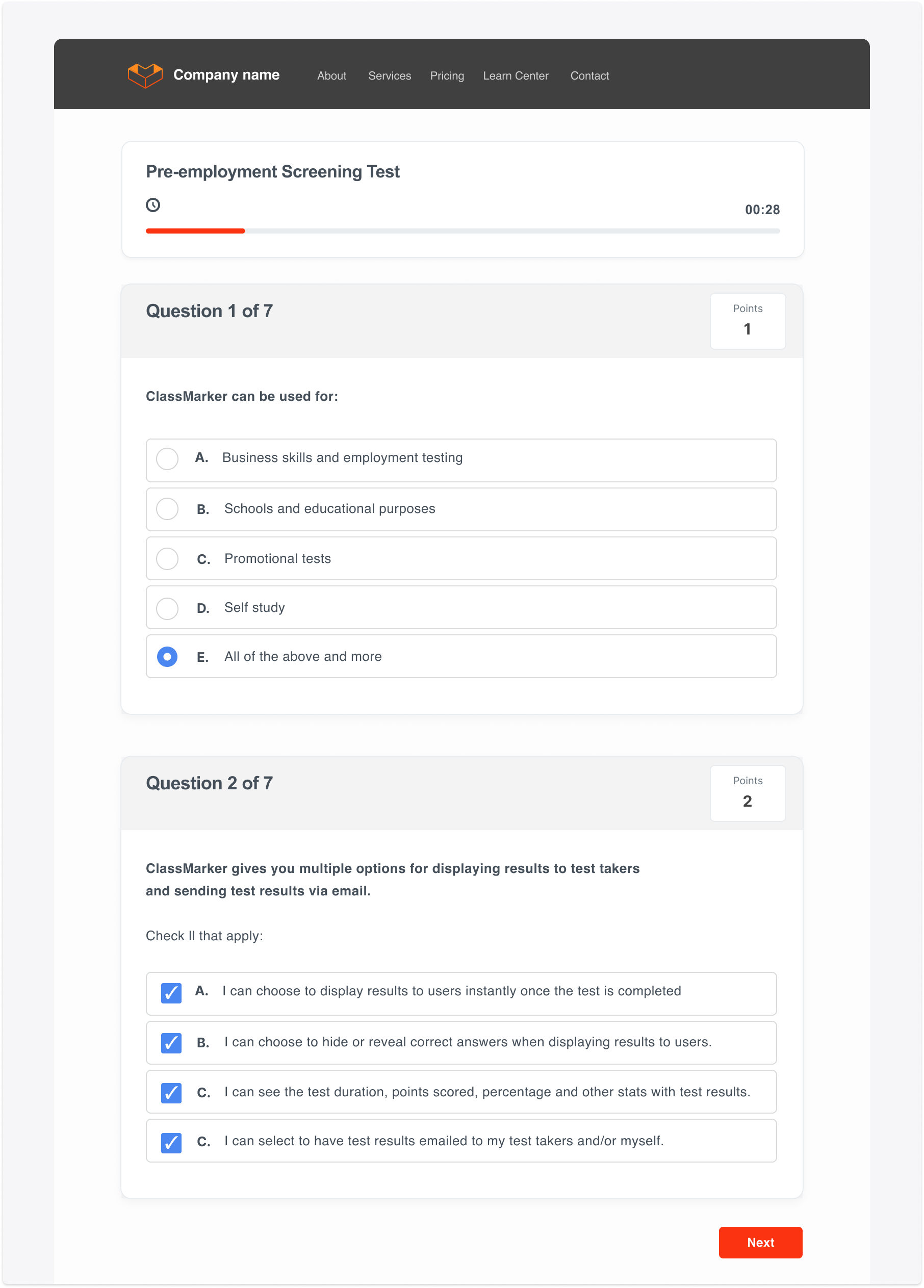
These are example screenshots of a sample ClassMarker Exam embedded into another website.
Note: You can create and use a custom Theme to change button colors as well.


You can also display results instantly embedded within your website at the end of a Test, and/or have Test results sent back to your website to be recorded in real time using our Webhooks and API options.